在上一期,我們製作了介面需要的顯示文字,並解決的許多UI-TextMeshPro使用中文會出現的問題。
這次,我們將要來製作能使介面發生改變的按鈕以及對應程式碼。
在Unity中,其實按鈕很簡單。
我們先看實例。
在Hierarchy面板右鍵,選擇UI,Button-TextMeshPro。
會發現,在Button這個遊戲物件下,有一個TextMeshPro的子物件。
而這個TextMeshPro就和我們之前說過的TextMeshPro是一樣的。
那這個Button到底特別在哪?
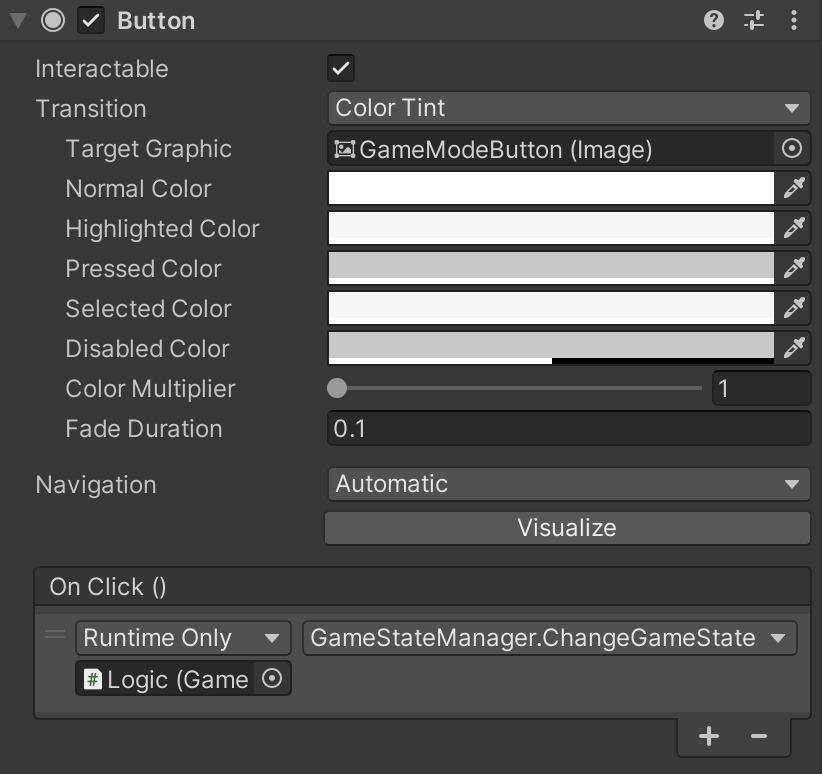
我們看看他的屬性介面。
其實按鈕最獨特的就在這個Button屬性。
各種Transition來對應不同按鈕出現的互動方式,還有各種Navigation。
在這邊,最重要的就是按鈕最初的功能,點擊它。
這是一個怎麼樣的函式呢?
簡單來說,你用它,他就會觸發。
你按他,他就會跑起來。
太棒了。很好!
可是他說List is empty是什麼意思?
很簡單,清單是空白的。
按他,他會觸發清單中的每一項。
但是清單是空白的。
那該怎麼加入清單?
按下右下角的+號,他就會一切就緒了。

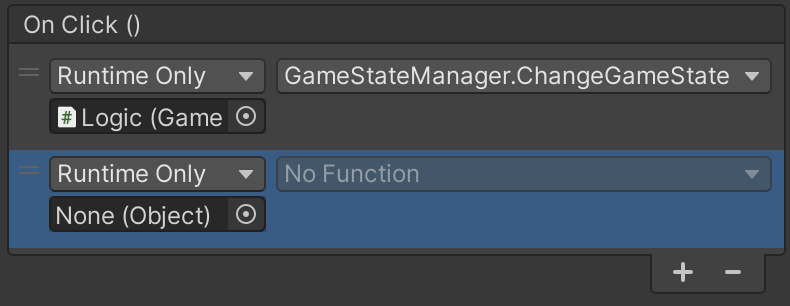
我已經新增兩個項目了。
等等,為什麼我第一個已經有東西了?
不是應該和第二個一樣是None嗎?
沒錯,在完全沒有設定的情況下,他會觸發一個你新增的項目。
但是那個項目依舊是空的。但是這時的介面我們已經很熟悉了。
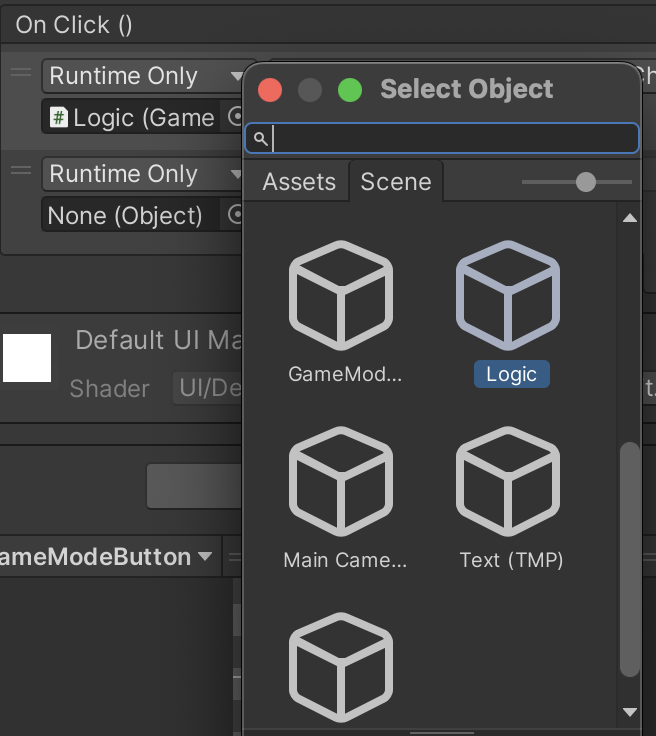
他需要被放入一個GameObject。
我們使用之前新增過的Logic檔案。
Logic裡有包含了我們之前使用過的GameStateManager。
我們創造一個函式,讓這個函式每被觸發一次,就順序改變遊戲模式。
public void SequentialChangeGameState()
{
switch (currentState)
{
case GameState.MainMenu:
currentState = GameState.SelectGameMode;
// Handle logic for the main menu state
break;
case GameState.SelectGameMode:
currentState = GameState.Playing;
// Handle logic for the selecting game mode state
break;
case GameState.Playing:
currentState = GameState.GameOver;
// Handle logic for the playing state
break;
case GameState.GameOver:
currentState = GameState.MainMenu;
// Handle logic for the game over state
break;
// Add more cases as needed
}
}
編輯後記得儲存。
這樣我們的按鈕就可以一直改變遊戲模式來供測試了!
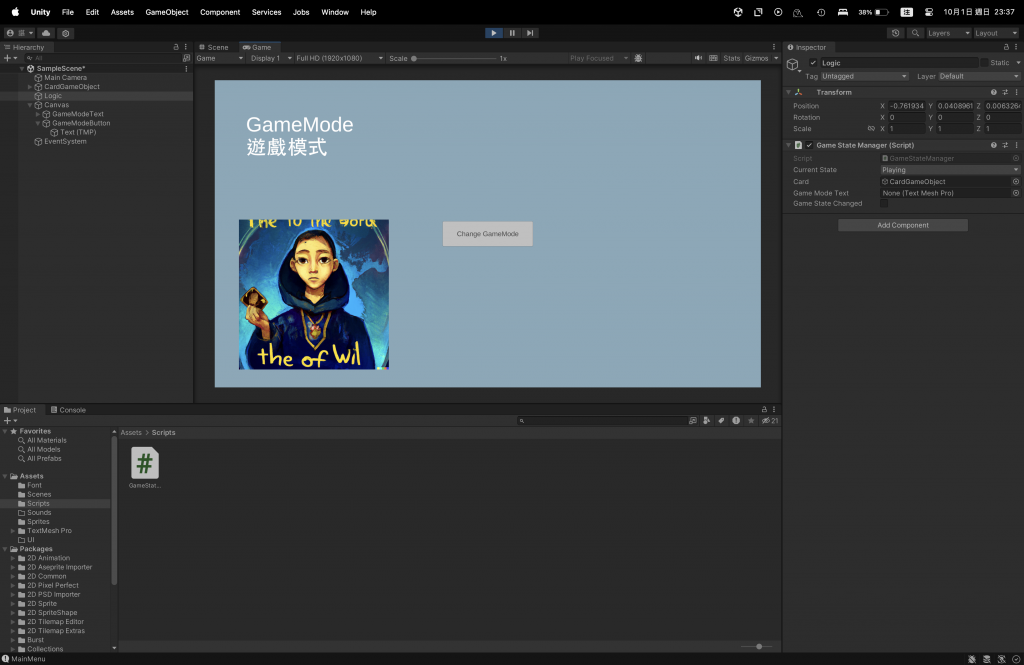
我們回到Unity編輯界面。
在Button的On Click()更改None為Logic。
然後在後面的Function選擇我們GameStateManager類別中,SequentialChangeGameState函式。
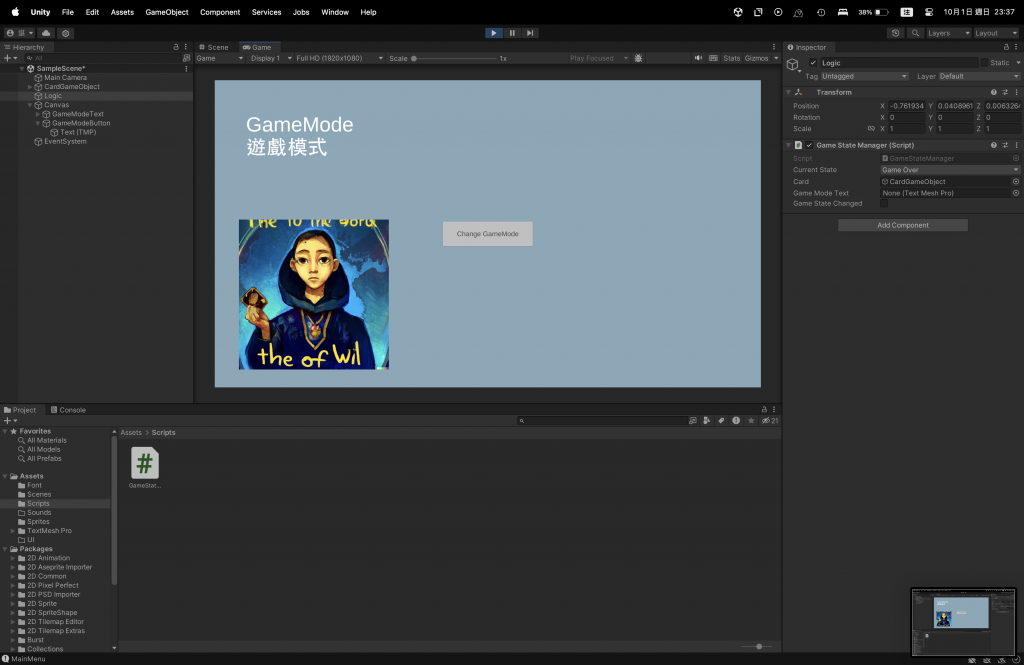
然後直接開始遊戲。

可以看到在Logic內的CurrentState變數一直改變。
噎。但是介面文字還是沒有改變啊。
那是要留給之後的,別急啊!
